| 本栏目:【PhotoShop教程】 | 内容为:Photoshop字体特效:“金属立体网格字”制作 |
本文来自:ENET网络学院
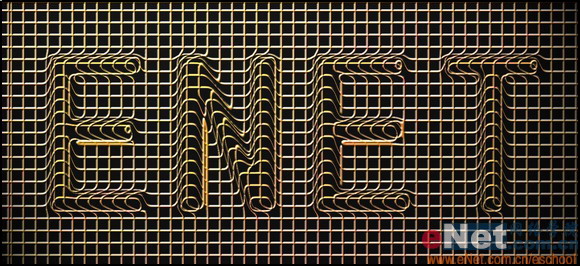
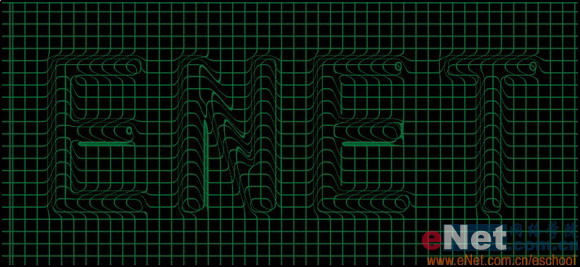
| 最终效果图 |
 |
| 1、新建一个文件,填充背景色为黑色。设置前景色为白色,选择工具箱中的“横排文字工具”,在属性栏中设置适当的字体和字号,输入文字,如图01所示。 |
 图01 图01 |
| 2、右键单击文字图层,选择“将文字栅格化”,将文字转换为普通层。选择菜单栏中的“滤镜”“模糊”“高斯模糊”命令,在弹出的对话框中设置“半径”为6,画面效果如图02所示。按Ctrl+S键将图像以PSD格式保存。 |
 图02 图02 |
| 3、按Ctrl+N键新建一个文件,设置宽度为30像素,高度为30像素,分辨率为72,背景为透明的文件,设置前景色为绿色,选择工具箱中的“铅笔工具”,在属性栏中设置画笔大小为3,在文件中绘制两条直线,效果如图03所示。 |
 图03 图03 |
| 4、选择菜单栏中的“编辑”“定义图案”命令,在弹出的对话框中直接单击“确定”按钮,关闭并退出该文件。 |
| 5、回到文字文件,新建一个图层“图层1”,选择菜单栏中的“编辑”“填充”命令,设置弹出的对话框如图04所示,得到画面效果如图05所示。 |
 图04 图04 |
 图05 图05 |
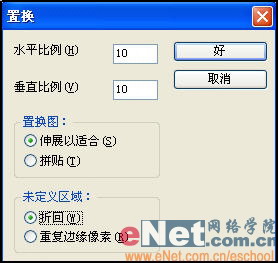
| 6、选择菜单栏中的“滤镜”“扭曲”“置换”命令,设置弹出的对话框如图06所示,单击确定按钮,在弹出的对话框中选择刚才保存的PSD文件并单击确定按钮,画面效果如图07所示。 |
 图06 图06 |
 图07 图07 |
[1]
[上一篇:Photoshop 图层:双色字制作
] |
| [下一篇:Photoshop字体特效:“发光打孔字”制作 ] |

