| 本栏目:【PhotoShop教程】 | 内容为:7、单击“添加图层样式”按钮,在弹出的下拉列表中选择“斜面和浮雕”命令,设置弹出的对话框如图08所示,得到如图09所示的效果。 图08 图09 8、按住Ctrl键并单击文字图层的图层缩览图以载入选区,在图层1的下方新 |
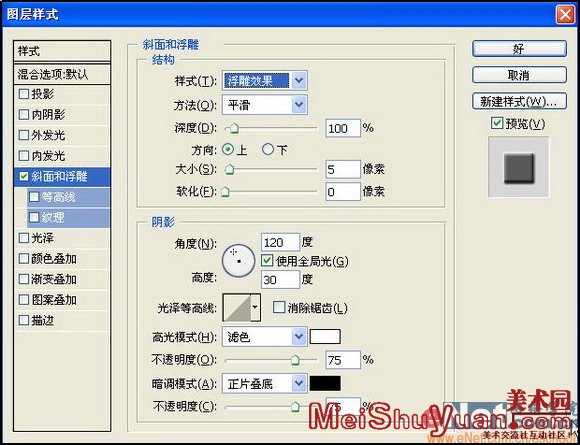
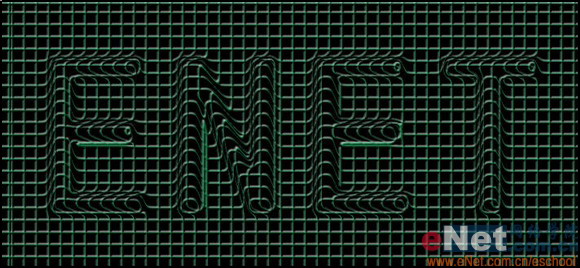
| 7、单击“添加图层样式”按钮,在弹出的下拉列表中选择“斜面和浮雕”命令,设置弹出的对话框如图08所示,得到如图09所示的效果。 |
 图08 图08 |
 图09 图09 |
| 8、按住Ctrl键并单击文字图层的图层缩览图以载入选区,在图层1的下方新建一个图层,按Alt+Delete键用前景色填充选区,按Ctrl+D键取消选区,并设置填充为0%。 |
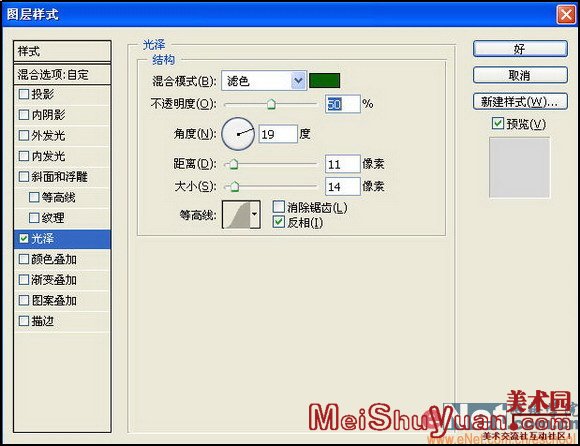
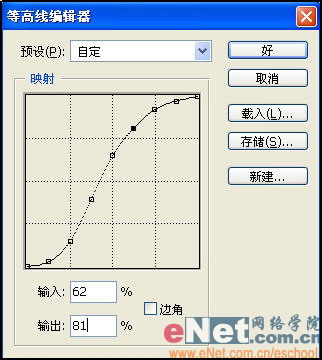
| 9、单击“添加图层样式”按钮,在弹出的下拉列表中选择“光泽”命令,设置弹出的对话框如图10和11所示。 |
 图10 图10 |
 图11 图11 |
| 10、按住Ctrl键单击图层2的图层缩览图载入选区,单击“创建新的填充或调整图层”按钮,在弹出的下拉列表中选择“色相/饱和度”命令,设置弹出的对话框如图12所示,画面效果如图13所示 |
 图12 图12 |
 图13 图13 |
| 11、打开一幅纹理素材图片,如图14所示。将图片拖至文件中,得到图层3,按Ctrl+T键调整图片大小,并设置图层3的混合模式为“色相,画面效果如图15所示。 |
 图14 图14 |
 图15 图15 |
[2]
[上一篇:Photoshop 图层:双色字制作
] |
| [下一篇:Photoshop字体特效:“发光打孔字”制作 ] |

