| 本栏目:【PhotoShop教程】 | 内容为:再看一下图片执行滤镜的效果,是不是变亮了?对了,中间的2就是把原图的每个像素的亮度乘以2,得到结果图如下。 那么旁边的一些框框该填什么数值呢?这个滤镜其实是提供了一个算法,中间的方框对应了图象中的任何一 |
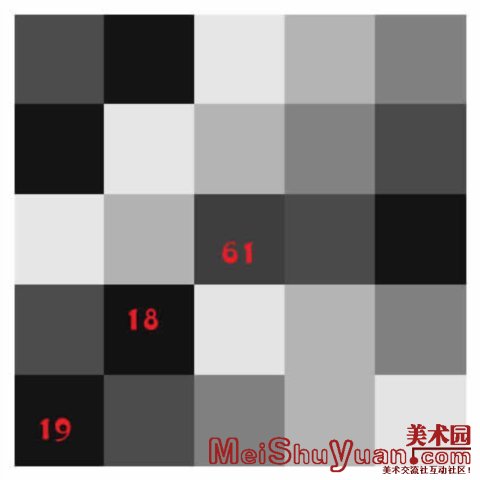
再看一下图片执行滤镜的效果,是不是变亮了?对了,中间的2就是把原图的每个像素的亮度乘以2,得到结果图如下。

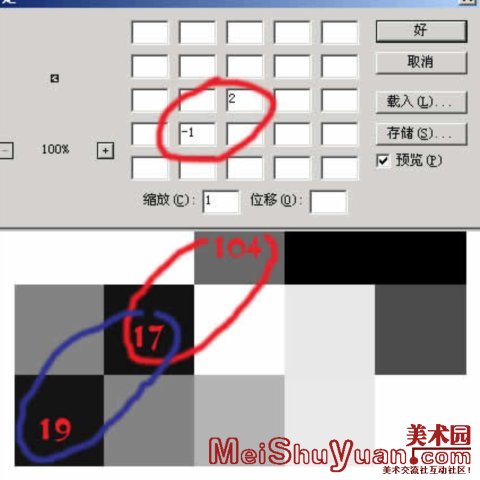
那么旁边的一些框框该填什么数值呢?这个滤镜其实是提供了一个算法,中间的方框对应了图象中的任何一个像素,而旁边的方框则对应了这个像素周围的一些像素,方框里面的数值是这个算法的变量,再回到那个像素图,我标出了三个像素的亮度值。


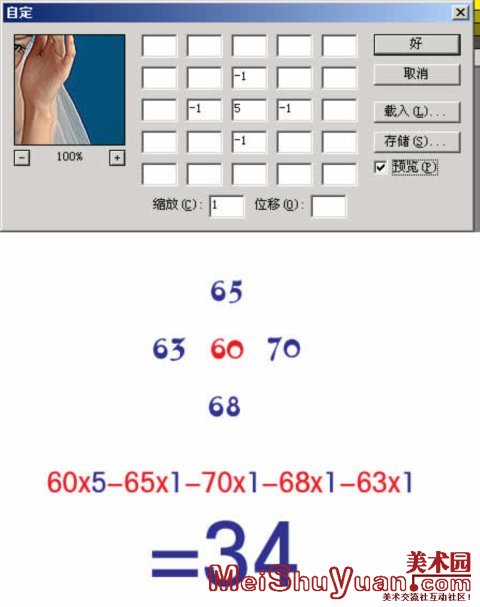
对着下面的图看一下,在图象的一个区域中,有这么几个相邻的像素,亮度值如下,执行滤镜后会有什么效果(注意看参数),亮度60的像素亮度变为34了,换句话说就是在相邻像素中比较暗的像素变的更暗了,反过来讲比较亮的像素变的更亮了,这也就是锐化的原理。

第二个效果有点象照亮边缘,那么它又是如何实现的呢?参数如下图,道理很简单,运算后,只有自己亮度非常高而周围亮度非常低的像素才能保留下来,对比度非常高的边缘才具备这种条件。
注意到下面两个参数还没用上吧,把位移设为90会有什么效果?
对于“缩放”,输入一个值,以用该值去除计算中包含的像素的亮度总和, 对于“位移”,输入要与缩放计算结果相加的值
第三种效果是不是出来了!

自定滤镜是不是很有意思?其实好多滤镜的效果都可以由它来做出来,更多的效果有待大家的发掘。

[2]
[上一篇:PS结合IR打造眨眼和脸红特效
] |
| [下一篇:Photoshop 图层:双色字制作 ] |

